1 |
|

1 |
|

除非接下来要画的内容会完全充满 canvas (例如背景图),否则你需要清空所有。最简单的做法就是用 clearRect 方法。
如果你要改变一些会改变 canvas 状态的设置(样式,变形之类的),又要在每画一帧之时都是原始状态的话,你需要先保存一下。
这一步才是重绘动画帧。
如果已经保存了 canvas 的状态,可以先恢复它,然后重绘下一帧。
当设定好间隔时间后,function会定期执行。
在设定好的时间之后执行函数
这个方法提供了更加平缓并更加有效率的方式来执行动画,当系统准备好了重绘条件的时候,才调用绘制动画帧。一般每秒钟回调函数执行60次,也有可能会被降低.
告诉浏览器你希望执行一个动画,并在重绘之前,请求浏览器执行一个特定的函数来更新动画。
1 | var sun = new Image(); |
1 | ctx.beginPath(); |

1 | ctx.drawImage(sun, 0, 0, 300, 300); |

1 | var time = new Date(); |

1 | var time = new Date(); |

1 | ctx.translate(105, 0); |

1 | ctx.drawImage(earth, -12, -12) |

1 | ctx.rotate(((2 * Math.PI) / 6) * time.getSeconds() + ((2 * Math.PI) / 6000) * time.getMilliseconds()); |

保存画布(canvas)当前的所有状态
恢复画布(canvas)的上一个已保存的状
一个绘画状态包括:
1 | function draw() { |
translate 方法接受两个参数。
1 | function draw() { |
未使用translate,如果不使用 translate 方法,那么所有矩形都将被绘制在相同的位置(0,0)

使用translate,可以移动 canvas 原点,translate 方法同时让我们可以任意放置这些图案,而不需要在 fillRect() 方法中手工调整坐标值

rotate(angle)
这个方法只接受一个参数:旋转的角度(angle),它是顺时针方向的,以弧度为单位的值。
旋转的中心点始终是 canvas 的原点,如果要改变它,我们需要用到 translate 方法。
1 | function draw() { |
j < i*1;
当i分别为0,1,2,3,4,5时,效果如下:






两个参数都是实数,可以为负数,如果比1小,会比缩放图形, 如果比1大会放大图形。默认值为1, 为实际大小。
1 | function draw() { |
未设置缩放

设置缩放 ctx.scale(10, 3);

1 | function draw() { |

1 | ctx.setTransform(1, 0, 0, 1, 0, 0); |
1 | function draw() { |

需要以下两步基本操作:
canvas的API可以使用下面这些类型中的一种作为图片的源:
这些图片是由Image()函数构造出来的,或者任何的img元素
用一个HTML的 video元素作为你的图片源,可以从视频中抓取当前帧作为一个图像
可以使用另一个 canvas 元素作为你的图片源。
这是一个高性能的位图,可以低延迟地绘制,它可以从上述的所有源以及其它几种源中生成。
drawImage(image, x, y, width, height)
1 | function draw() { |

1 | function draw() { |

drawImage(image,sx,sy,sWidth,sHeight,dx,dy,dWidth,dHeight)
1 | function draw() { |

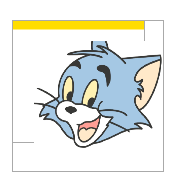
合成两张图片
1 | function draw() { |

1 | function draw() { |
效果如下:

1 | function draw() { |
效果如下:

和 CSS font 属性相同的语法
可选值:start、end、left、right、center
可选值:top、hanging、middle、alphabetic、ideographic、bottom
可选值:ltr(left to right)、rtl(right to left)、inherit
1 | function draw() { |
效果如下:

如何在绘图中添加不同的颜色、线条样式、渐变、图案、阴影
color可以是表示 CSS 颜色值的字符串,渐变对象或者图案对象。
fillStyle
1 | function draw() { |
效果如下:

strokeStyle
1 | function draw() { |
效果如下:

除了可以绘制实色图形,我们还可以用 canvas 来绘制半透明的图形。通过设置 globalAlpha 属性或者使用一个半透明颜色作为轮廓或填充的样式。
globalAlpha属性影响到 canvas 里所有图形的透明度,有效的值范围是 0.0 (完全透明)到 1.0(完全不透明),默认是 1.0。
1 | // 指定透明颜色,用于描边和填充样式 |
globalAlpha
1 | function draw() { |
效果如下:





注意:先画图,还是先设置透明度ctx.globalAlpha = 0.2,所得的图形透明度有差异
1 | function draw() { |
效果如下:

CSS3颜色值
1 | function draw() { |
效果如下:





线宽是指给定路径的中心到两边的粗细。换句话说就是在路径的两边各绘制线宽的一半.
所有宽度为奇数的线并不能精确呈现,这就是因为路径的定位问题。
1 | function draw() { |
所谓交接处长度(斜接长度)是指线条交接处内角顶点到外角顶点的长度。
用createLinearGradient、createRadialGradient新建一个 canvasGradient 对象
createLinearGradient 方法接受 4 个参数,表示渐变的起点 (x1,y1) 与终点 (x2,y2)。
1 | var lineargradient = ctx.createLinearGradient(0,0,50,50) |
createRadialGradient 方法接受 6 个参数,前三个定义一个以 (x1,y1) 为原点,半径为 r1 的圆,后三个参数则定义另一个以 (x2,y2) 为原点,半径为 r2 的圆。
1 | var radialgradient = ctx.createRadialGradient(50,50,0,50,50,100) |
创建出 canvasGradient 对象后,我们就可以用 addColorStop 方法给它上色了。
1 | var lineargradient = ctx.createLinearGradient(0,0,150,150) |
createLinearGradient例子
1 | function draw() { |
效果如下:






createRadialGradient例子
1 | function draw() { |
效果如下:












1 | function draw() { |
效果如下:
repeat

repeat-x

repeat-y

no-repeat

负值表示阴影会往上或左延伸,正值则表示会往下或右延伸,它们默认都为 0。
负值表示阴影会往上或左延伸,正值则表示会往下或右延伸,它们默认都为 0。
其数值并不跟像素数量挂钩
标准的 CSS 颜色值,用于设定阴影颜色效果,默认是全透明的黑色。
1 | function draw() { |
效果如下:


当我们用到 fill(或者 clip和isPointinPath )你可以选择一个填充规则
“nonzero”: 非零缠绕规则, 默认值.
“evenodd”: 奇偶缠绕规则。
1 | function draw() { |
效果如下:


1 | <canvas id="tutorial" width="150" height="150"></canvas> |
canvas 标签只有两个属性—— width和height。
由于某些较老的浏览器(尤其是IE9之前的IE浏览器)或者文本浏览器不支持HTML元素”canvas”,在这些浏览器上你应该总是能展示替代内容。
1 | <canvas id="tutorial" width="150" height="150"> |
1 | var canvas = document.getElementById('tutorial'); |
canvas 只支持两种形式的图形绘制:矩形和路径(由一系列点连成的线段)。所有其他类型的图形都是通过一条或者多条路径组合而成的。
canvas提供了三种方法绘制矩形:
参数:
举个栗子
1 |
|
效果如下图:

图形的基本元素是路径。路径是通过不同颜色和宽度的线段或曲线相连形成的不同形状的点的集合。一个路径,甚至一个子路径,都是闭合的。使用路径绘制图形需要一些额外的步骤。
绘制三角形:(绘制矩形)
1 | function draw() { |
效果如下:

1 | function draw() { |
效果如下:

绘制笑脸:(绘制路径)
1 | function draw() { |
效果如下:





stroke与fill的区别
1 | function draw() { |
效果如下:




二次贝塞尔曲线绘制会话气泡
1 | function draw() { |
效果如图:






三次贝塞尔曲线绘制爱心
1 | function draw() { |
效果如下:







在vue项目中通过自定义指令,使用canvas特性生成base64格式的图片文件,并将其设置为背景图片,从而实现页面或组件局部水印效果
1 | import Vue from "vue"; |
1 | import "@/assets/utils/directives"; |
注意:directives.js存放的路径 src//assets/utils/directives.js
如果希望在整个项目中都添加水印,可以在app.vue中使用指令
1 | <template> |
我的项目时将{text:’水印名称’,textColor:’rgba(180, 180, 180, 0.3)’}存储在状态机中,以便可以几张管理配置,一旦text内容需要改变,就没必要取所有的组件去修改指令里面的内容了,附上状态机存储
1 | // state.js |
在组件中使用
1 | <template> |
1 | <!-- html --> |
1 | // js |
data:[mediatype][;base64],[data]
由四个部分组成:
1 | data:,Hello%2C%20World! |
1 | data:text/plain;base64,SGVsbG8sIFdvcmxkIQ%3D%3D |
1 | data:text/html,%3Ch1%3EHello%2C%20World!%3C%2Fh1%3E |
1 | data:text/html,<script>alert('hi');</script> |
当前我们用来绘制文本的样式. 这个字符串使用和 CSS font 属性相同的语法. 默认的字体是 10px sans-serif。
文本对齐选项. 可选的值包括:start, end, left, right or center. 默认值是 start。
基线对齐选项. 可选的值包括:top, hanging, middle, alphabetic, ideographic, bottom。默认值是 alphabetic。
文本方向。可能的值包括:ltr, rtl, inherit。默认值是 inherit。
Git:https://git-scm.com/downloads
Node:https://nodejs.org/en/download/
1 | $ npm install -g hexo-cli |
1 | $ node -v |

1 | $ npm install -g hexo-cli |
1 | $ hexo -v |

1 | $ hexo init <folder> |
1 | $ cd <folder> |
1 | $ npm install |
├── _config.yml // 网站的配置信息
├── package.json // 应用程序信息
├── scaffolds // 模板文件夹
├── source // 存放用户资源
│ ├── _drafts
│ ├── _post
└── themes // 主题
1 | $ hexo g |
1 | $ hexo server |

你就可以查看你的 hexo 了,默认端口 4000,http://localhost:4000
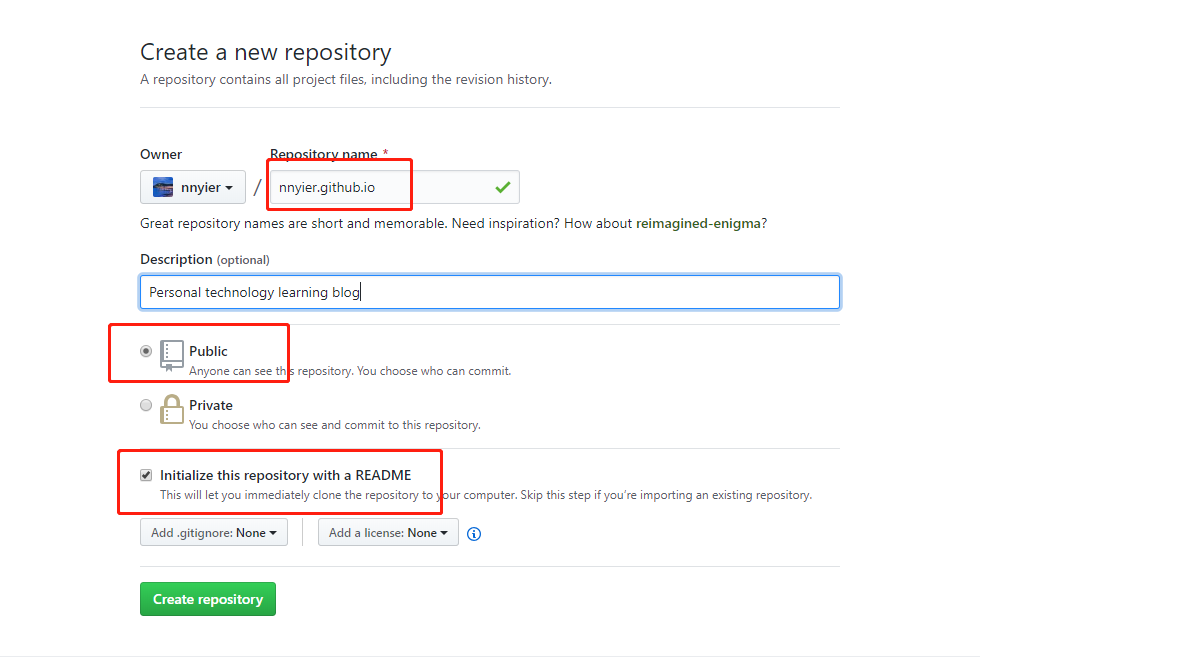
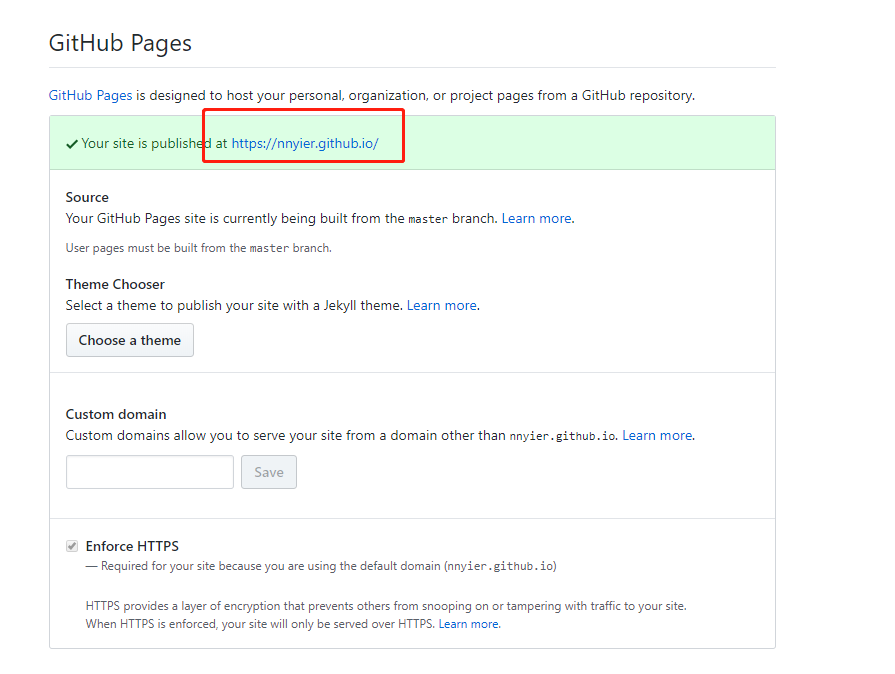
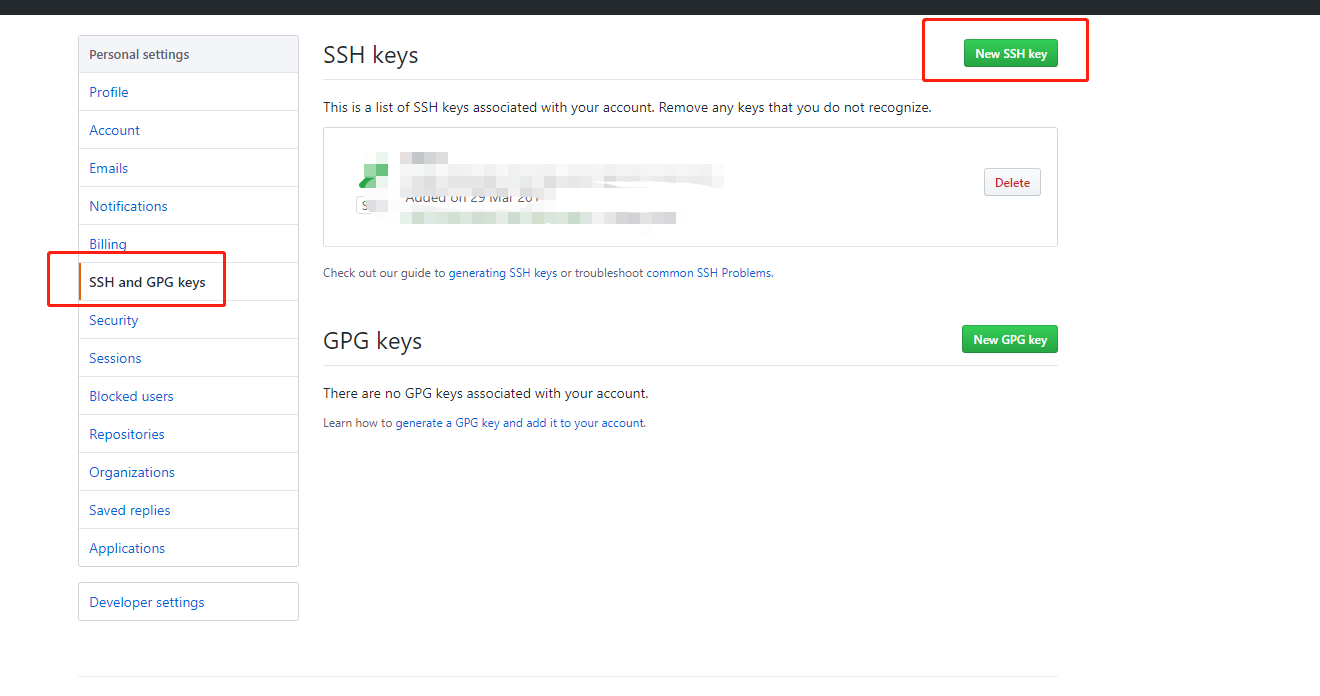
Github 账户注册和新建项目



在所在文件夹 打开 Git Bash
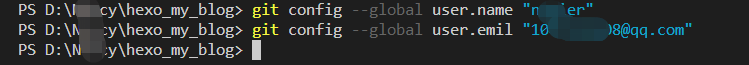
1 | $ git config --global user.name "github_name" |

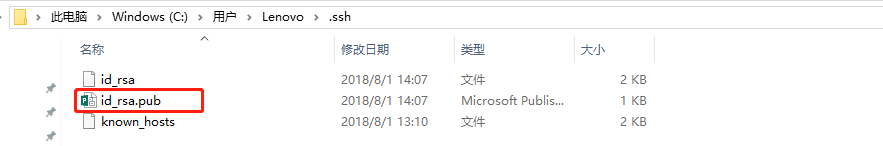
1 | $ cd ~/.ssh |

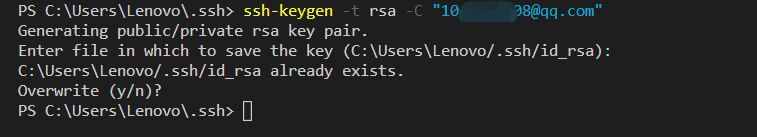
1 | $ ssh-keygen -t rsa -C "github_emil" |





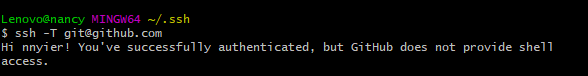
1 | $ ssh -T git@github.com |
如果看见Hi,xxxxx…,说明你就成功了
1 | $ hexo new post "如何利用Hexo-Github搭建博客" |
1 | $ npm install hexo-deployer-git --save |
1 | $ hexo g |
1 | $ hexo d |
1 | $ npm install https://github.com/CodeFalling/hexo-asset-image --save |
1 | post_asset_folder: true |
当资源文件管理功能打开后,Hexo将会在你每一次通过 hexo new [layout]
1 | $ hexo new post "test" |
执行上述命令后,会生成test.md和test文件夹,将文章所需图片放置在test文件夹中
test文件夹中,放一张图片 test.jpg
1 |  |
1 | {% asset_img slug [title] %} |
比如 图片test.jpg
1 | {% asset_img test.jpg This is an example image %} |
以下时两种方式,生成dom的对比
1 | // 方法1 |
1 | // 方法2 |

| 参数 | 描述 |
|---|---|
| title | 网站标题 |
| subtitle | 网站副标题 |
| description | 网站描述,description 主要用于 SEO |
| keywords | 关键字 |
| author | 你的名字 |
| language | 网站使用的语言 |
| timezone | 网站时区,默认是你电脑的时区 |
| 参数 | 描述 | 默认值 |
|---|---|---|
| url | 网址 | |
| root | 网站根目录 | |
| permalink | 文章的永久链接格式 | :year/:month/:day/:title/ |
| permalink_defaults | 永久链接中各部分的默认值 |
如果你的网站存放在子目录中:http://yoursite.com/blog,则:
url:http://yoursite.com/blog
root:/blog/
| 参数 | 描述 | 默认值 |
|---|---|---|
| source_dir | 资源文件夹,这个文件夹用来存放内容 | source |
| public_dir | 公共文件夹,这个文件夹用于存放生成的站点文件 | public |
| tag_dir | 标签文件夹 | tags |
| archive_dir | 归档文件夹 | archives |
| category_dir | 分类文件夹 | categories |
| code_dir | Include code 文件夹 | downloads/code |
| i18n_dir | 国际化文件夹 | :lang |
| skip_render | 跳过指定文件的渲染 |
tips:如果您刚刚开始接触 Hexo,通常没有必要修改这一部分的值。
| 参数 | 描述 | 默认值 |
|---|---|---|
| new_post_name | 新建文章的名称 | :title.md |
| default_layout | 预设布局 | post |
| auto_spacing | 在中文和英文之间加入空格 | false |
| titlecase | 把标题转为 title case | false |
| external_link | 在新标签中打开链接 | true |
| filename_case | 把文件名称转换为小写(1)或者大写(2) | 0 |
| render_drafts | 显示草稿 | false |
| post_asset_folder | 启动 Asset 文件夹 | true |
| relative_link | 把链接改为与根目录的相对位址 | false |
| future | 现实未来的文章 | true |
| highlight | 代码块的设置 |
| 参数 | 描述 | 默认值 |
|---|---|---|
| default_category | 默认分类 | uncategorized |
| category_map | 分类别名 | |
| tag_map | 标签别名 |
Hexo 使用 Moment.js 来解析和显示时间。
| 参数 | 描述 | 默认值 |
|---|---|---|
| date_format | 日期格式 | YYYY-MM-DD |
| time_format | 时间格式 | HH:mm:ss |
| 参数 | 描述 | 默认值 |
|---|---|---|
| per_page | 每页显示的文章量 (0 = 关闭分页功能) | 10 |
| pagination_dir | 分页目录 | page |
| 参数 | 描述 | 默认值 |
|---|---|---|
| theme | 当前主题,值为 false 时禁用主题 | landscape |
├──deploy //配置
│ ├──type: git //类型
│ ├──repo: git@github.com:githubname/githubname.github.io.git //新建仓库地址,注意 githubname 是你的 github 名称
│ ├──branch: master //分支
1 | $ hexo init <folder> |
如果没有设置文件夹,hexo 默认在当前文件夹新建
1 | $ hexo new [layout] <title> |
如果没有设置 layout 的话,默认使用 _config.yml 中的 default_layout 参数代替。默认是 post,如果标题包含空格的话,请使用引号括起来。
布局(Layout)
hexo 三种默认布局:post、page、draft
| 布局 | 路径 |
|---|---|
| post | source/_posts |
| page | source |
| draft | source/_drafts |
文件名称(title)
Hexo 默认以标题做为文件名称,但您可编辑 new_post_name 参数来改变默认的文件名称,举例来说,设为 :year-:month-:day-:title.md 可让您更方便的通过日期来管理文章。
| 变量 | 描述 |
|---|---|
| :title | 标题(小写,空格将会被替换为短杠) |
| :year | 建立的年份,比如, 2015 |
| :month | 建立的月份(有前导零),比如, 04 |
| :i_month | 建立的月份(无前导零),比如, 4 |
| :day | 建立的日期(有前导零),比如, 07 |
| :i_day | 建立的日期(无前导零),比如, 7 |
1 | $ hexo generate |
也可以简写为:
1 | $ hexo g |
| 参数 | 描述 |
|---|---|
| -d,–deploy | 文件生成后立即部署网站 |
| -w,–watch | 监视文件变动 |
1 | $ hexo g -d |
1 | $ hexo g -w |
通过 publish 命令将草稿移动到 source/_posts 文件夹,该命令的使用方式与 new 十分类似,您也可在命令中指定 layout 来指定布局
1 | $ hexo publish [layout] <filename> |
1 | $ hexo server |
| 参数 | 描述 |
|---|---|
| -p,–port | 重设端口 |
| -s,–static | 只使用静态文件 |
| -l,–log | 启动日志记录,使用覆盖记录格式 |
1 | $ hexo deploy |
也可以简写为:
1 | $ hexo d |
| 参数 | 描述 |
|---|---|
| -g, –generate | 部署之前预先生成静态文件 |
1 | $ hexo d -g |
注意两者区别:
1 | $ hexo g -d // 文件生成后立即部署网站(新生成的文件) |
1 | $ hexo render <file1> [file2] ... |
| 参数 | 描述 |
|---|---|
| -o, –output | 设置输出路径 |
1 | $ hexo migrate <type> |
1 | $ hexo clean |
1 | $ hexo list <type> |
1 | $ hexo version |
1 | $ hexo --safe |
在安全模式下,不会载入插件和脚本。当您在安装新插件遭遇问题时,可以尝试以安全模式重新执行。
1 | $ hexo --debug |
在终端中显示调试信息并记录到 debug.log。当您碰到问题时,可以尝试用调试模式重新执行一次,并 提交调试信息到 GitHub。
1 | $ hexo --silent |
隐藏终端信息。
1 | $ hexo --config custom.yml |
自定义配置文件的路径,执行后将不再使用 _config.yml。
1 | $ hexo --draft |
显示 source/_drafts 文件夹中的草稿文章。
1 | $ hexo --cwd /path/to/cwd |
自定义当前工作目录(Current working directory)的路径。
在新建文章时,Hexo 会根据 scaffolds 文件夹内相对应的文件来建立文件,
1 | $ hexo new photo "My Gallery" |
在执行这行指令时,Hexo 会尝试在 scaffolds 文件夹中寻找 photo.md,并根据其内容建立文章,
新建文章模板
1 | $ hexo new post "My Gallery" |
新建分页模板
1 | $ hexo new page "My Gallery" |
新建草稿模板
1 | $ hexo new draft "My Gallery" |
以下是你可以在模版中使用的变量:
| 变量 | 描述 |
|---|---|
| layout | 布局 |
| title | 标题 |
| date | 文件建立日期 |
Welcome to Hexo! This is your very first post. Check documentation for more info. If you get any problems when using Hexo, you can find the answer in troubleshooting or you can ask me on GitHub.
1 | $ hexo new "My New Post" |
More info: Writing
1 | $ hexo server |
More info: Server
1 | $ hexo generate |
More info: Generating
1 | $ hexo deploy |
More info: Deployment