安装依赖环境
Git:https://git-scm.com/downloads
Node:https://nodejs.org/en/download/
如果您的电脑中已经安装上述必备程序,那么恭喜您!接下来只需要使用 npm 即可完成 Hexo 的安装。
1
| $ npm install -g hexo-cli
|
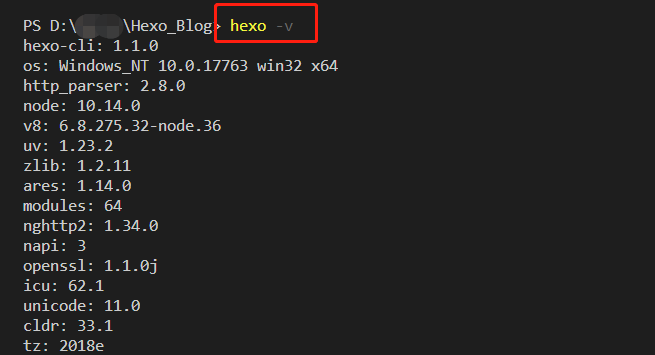
安装

1
| $ npm install -g hexo-cli
|

创建 Hexo
安装完成,项目结构目录如下
├── _config.yml // 网站的配置信息
├── package.json // 应用程序信息
├── scaffolds // 模板文件夹
├── source // 存放用户资源
│ ├── _drafts
│ ├── _post
└── themes // 主题

你就可以查看你的 hexo 了,默认端口 4000,http://localhost:4000
新建 git 仓库项目
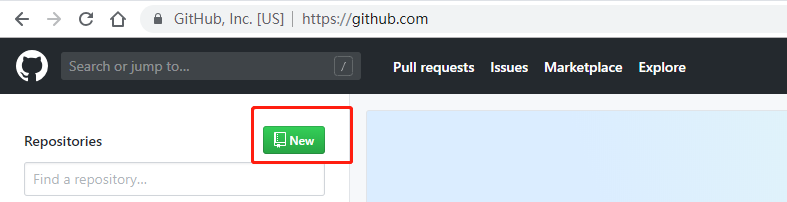
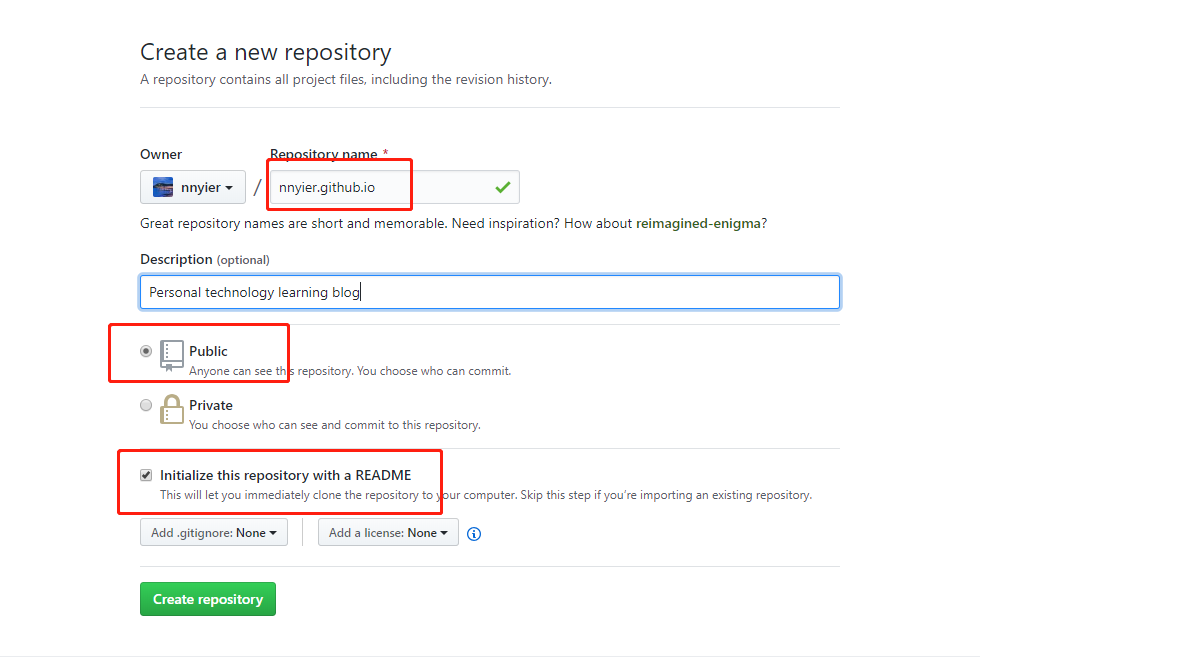
Github 账户注册和新建项目
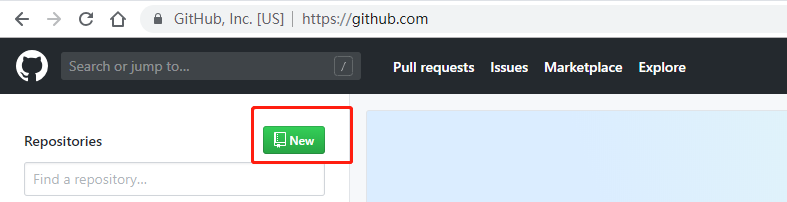
- 新建

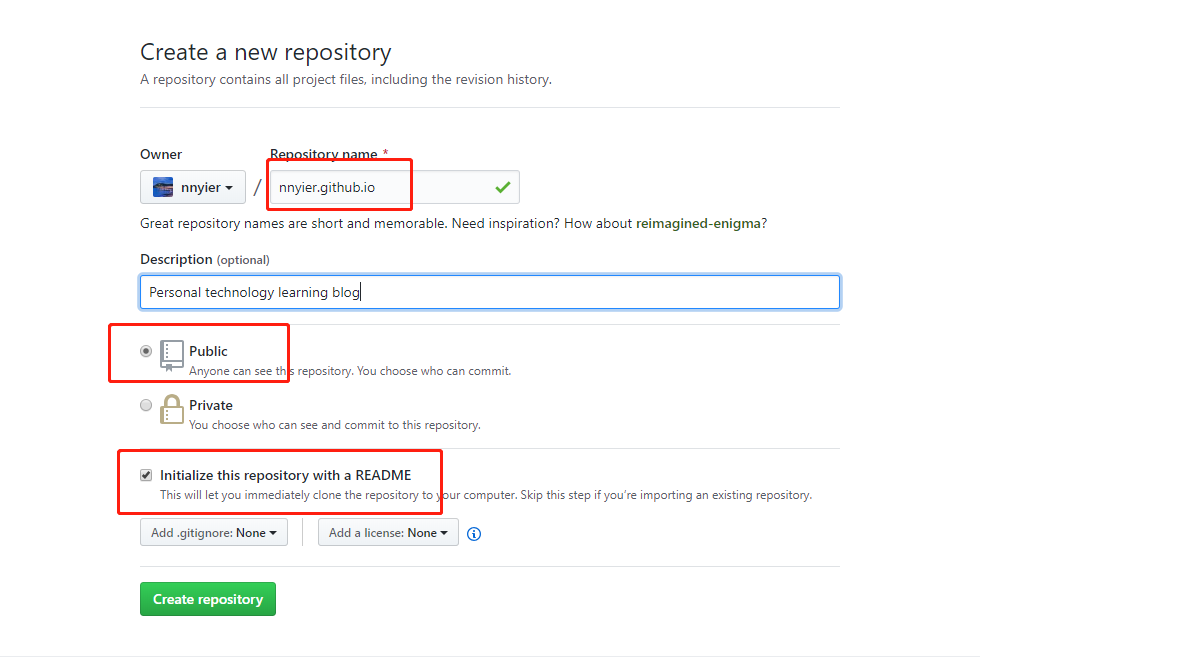
- 项目名称格式: githubname.github.io,如:zhangsan.github.io
注意:一定要是你注册 github 的用户名+github.io

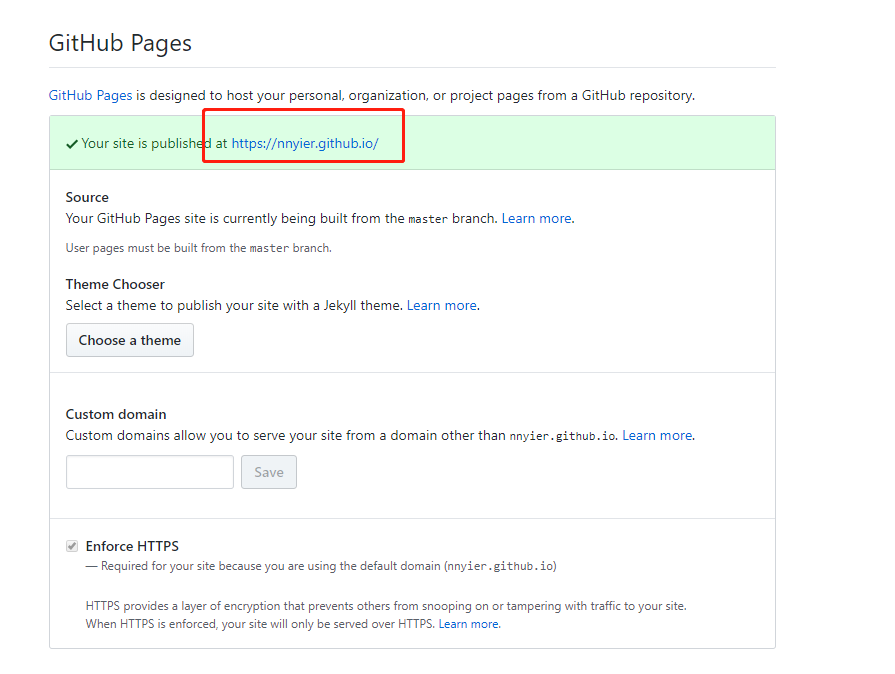
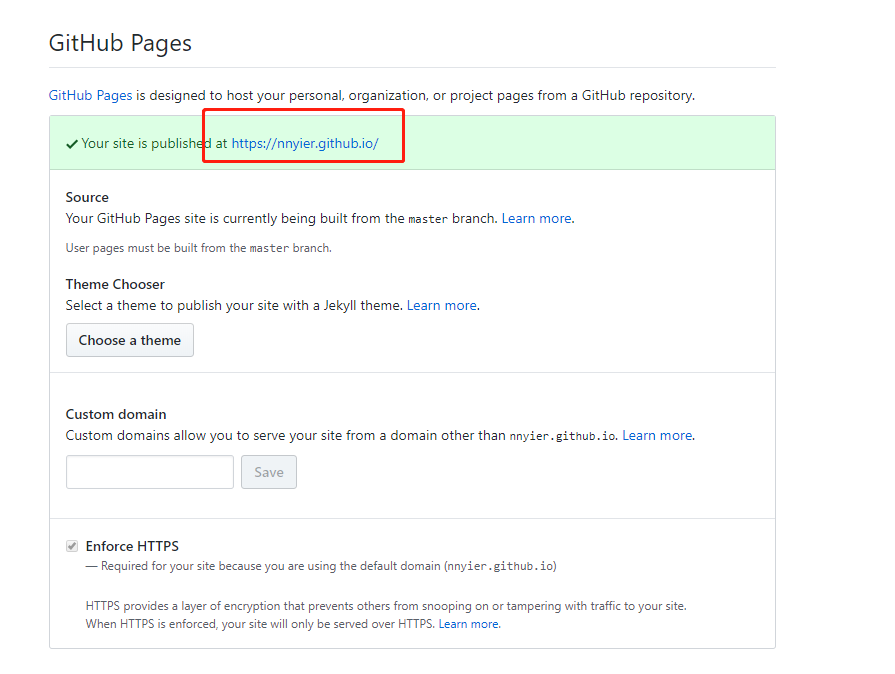
- Github Pages
选择 settings,下拉至 Github Pages,你就发现你刚才新建的项目已经部署到网上了,可以直接访问

将 git 仓库与 hexo 关联起来
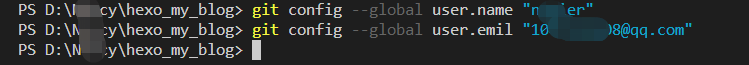
在所在文件夹 打开 Git Bash
1
2
3
4
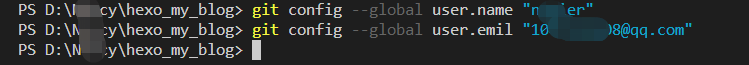
| $ git config --global user.name "github_name"
$ git config --global user.emil "github_emil"
//你的github注册名和注册邮箱
|

- 如果已经存在,可可以看见该.ssh 文件夹

- 如果没有则需要去生成
1
2
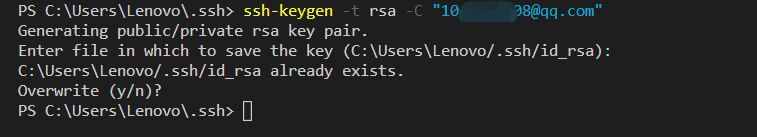
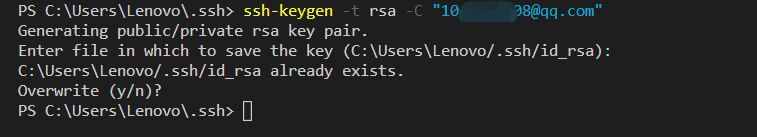
| $ ssh-keygen -t rsa -C "github_emil"
// 三次回车,就会生成key
|

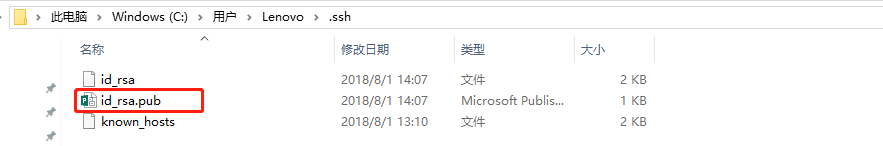
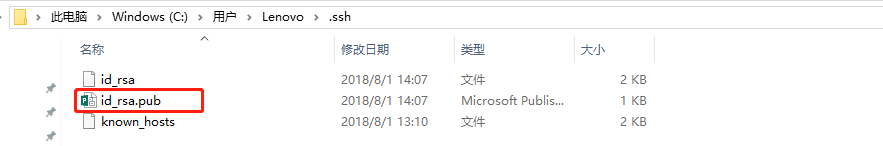
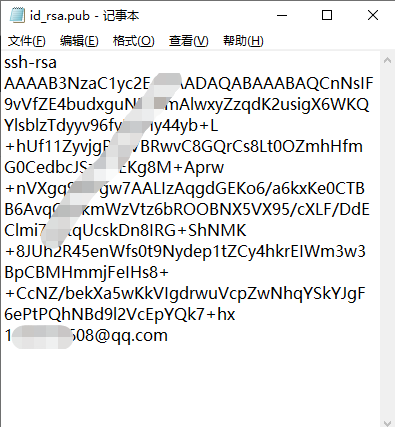
- 进入.ssh 文件夹,可以看见三个文件,id_rsa 是你的私钥,id_rsa.pub 是公钥,需要放在 github 上,这样你每次提交代码到仓库,都会进行本地的私钥和 git 混的公钥进行匹配,匹配完成,你才能进行一系列的操作

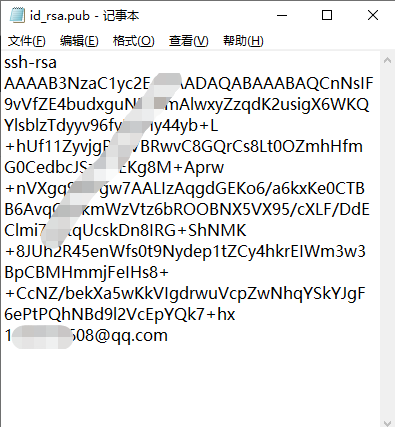
- 打开 id_rsa.pub,复制里面的内容到 github 上的 SSH key 中(最后一行包含的是你的注册邮箱的信息)

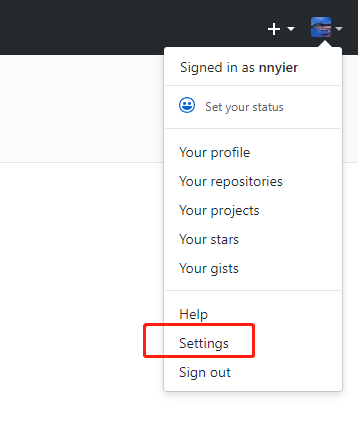
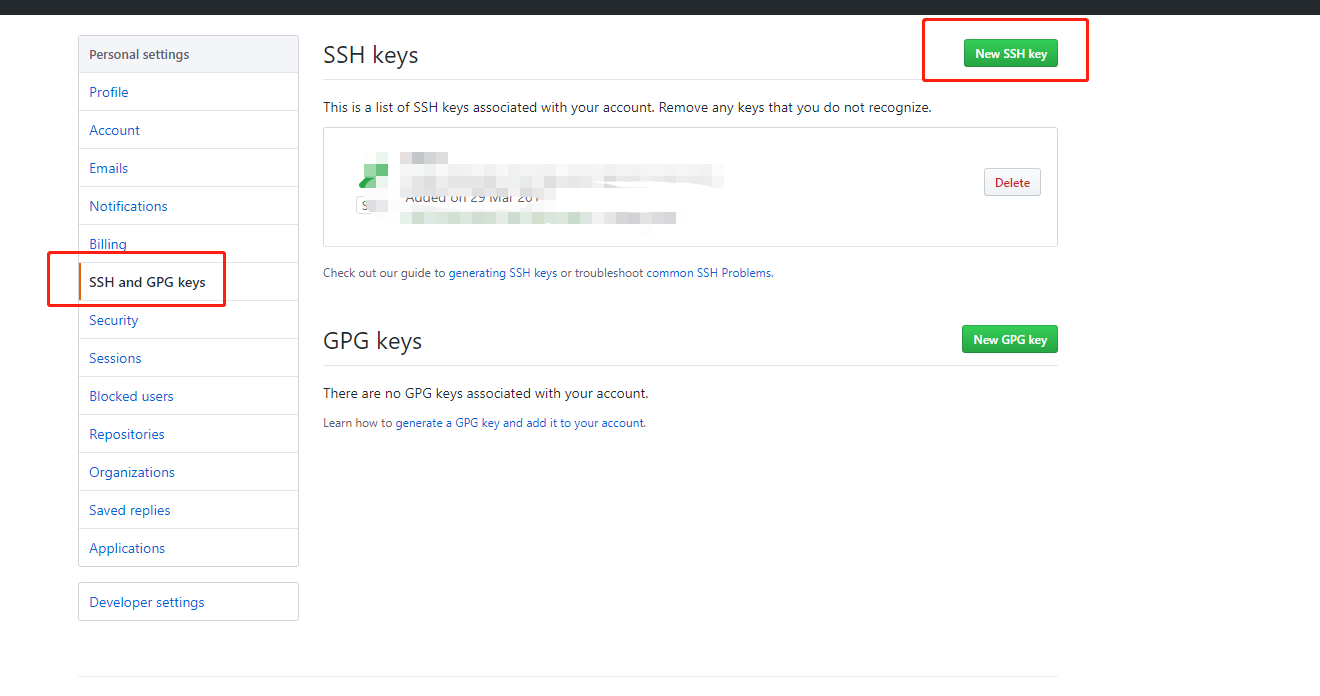
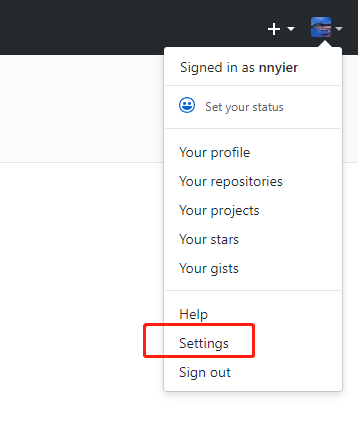
- 登录 Github,点击头像下的 settings

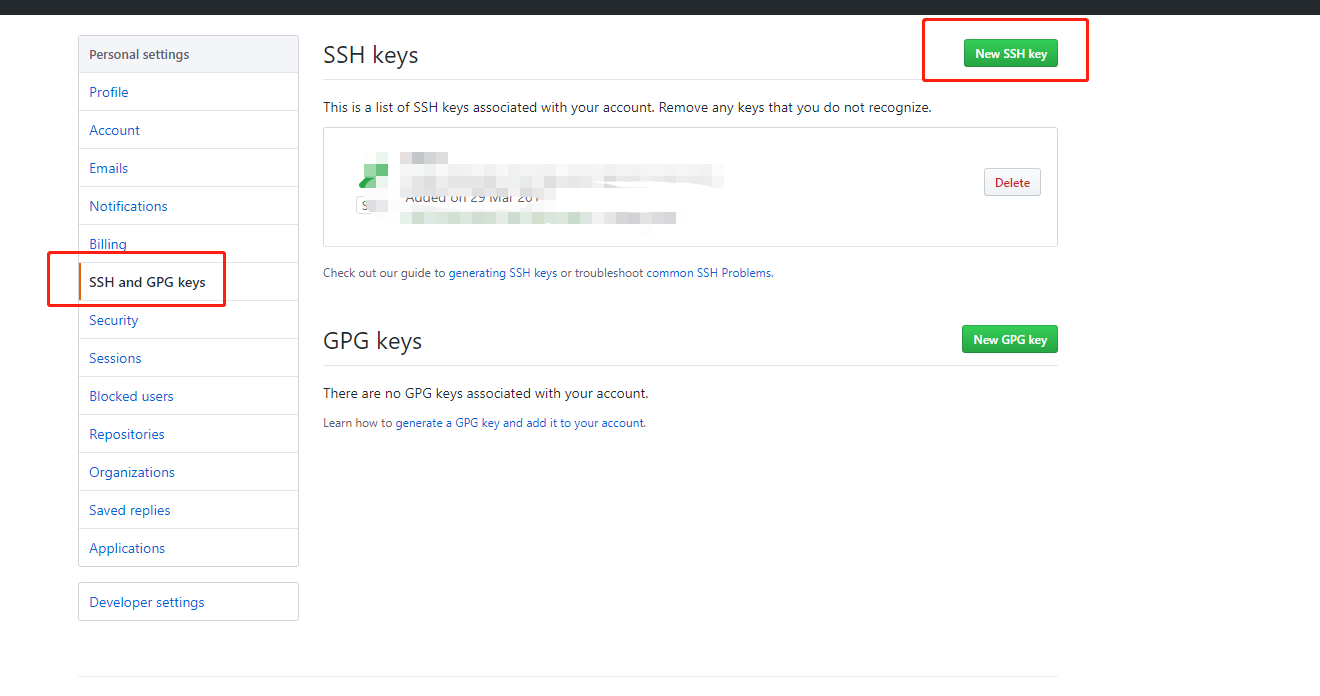
- 选择 SSH and GPG keys
- 找到右侧 New SSH key

- title 随便填写,将复制的 id_rsa.pub 内容放至 key 中,点击Add SSH key保存,即可
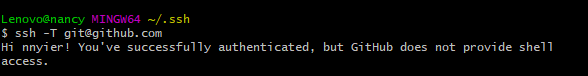
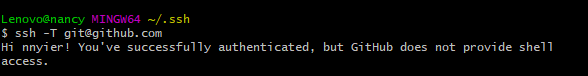
- 输入 ssh -T git@github.com,测试添加 ssh 是否成功
如果看见Hi,xxxxx…,说明你就成功了

新建文章
1
| $ hexo new post "如何利用Hexo-Github搭建博客"
|
配置 deploy
- 打开根目录下的_config.yml 文件
- deploy:
- type: git
- repo: git@github.com:githubname/githubname.github.io.git
- branch: master
安装插件hexo-deployer-git,可以自动部署至github
1
| $ npm install hexo-deployer-git --save
|
生成文章
完成部署
如果你还想在你的博客中插入如图片,
1.安装插件 hexo-asset-image
2.配置_config.yml
1
2
| post_asset_folder: true
|
当资源文件管理功能打开后,Hexo将会在你每一次通过 hexo new [layout]
命令创建新文章时自动创建一个文件夹。这个资源文件夹将会有与这个文章文件一样的名字。将所有与你的文章有关的资源放在这个关联文件夹中之后,你可以通过相对路径来引用它们,这样你就得到了一个更简单而且方便得多的工作流。
3.新建文章
执行上述命令后,会生成test.md和test文件夹,将文章所需图片放置在test文件夹中
3.使用
方法1. 使用相对路径的常规 markdown 语法
test文件夹中,放一张图片 test.jpg
方法2. 相对路径引用的标签插件
1
| {% asset_img slug [title] %}
|
比如 图片test.jpg
1
| {% asset_img test.jpg This is an example image %}
|
以下时两种方式,生成dom的对比
1
2
|
<img src="/2019/12/13/test/test.jpg" alt="test">
|
1
2
|
<img src="/2019/12/13/test/test.jpg" class="" title="This is an example image">
|

关于 Hexo 的详细配置
配置信息 _config.yml
Site(网站)
| 参数 |
描述 |
| title |
网站标题 |
| subtitle |
网站副标题 |
| description |
网站描述,description 主要用于 SEO |
| keywords |
关键字 |
| author |
你的名字 |
| language |
网站使用的语言 |
| timezone |
网站时区,默认是你电脑的时区 |
URL(网址)
| 参数 |
描述 |
默认值 |
| url |
网址 |
|
| root |
网站根目录 |
|
| permalink |
文章的永久链接格式 |
:year/:month/:day/:title/ |
| permalink_defaults |
永久链接中各部分的默认值 |
|
网站存放在子目录
如果你的网站存放在子目录中:http://yoursite.com/blog,则:
url:http://yoursite.com/blog
root:/blog/
Directory(目录)
| 参数 |
描述 |
默认值 |
| source_dir |
资源文件夹,这个文件夹用来存放内容 |
source |
| public_dir |
公共文件夹,这个文件夹用于存放生成的站点文件 |
public |
| tag_dir |
标签文件夹 |
tags |
| archive_dir |
归档文件夹 |
archives |
| category_dir |
分类文件夹 |
categories |
| code_dir |
Include code 文件夹 |
downloads/code |
| i18n_dir |
国际化文件夹 |
:lang |
| skip_render |
跳过指定文件的渲染 |
|
tips:如果您刚刚开始接触 Hexo,通常没有必要修改这一部分的值。
Writing(文章)
| 参数 |
描述 |
默认值 |
| new_post_name |
新建文章的名称 |
:title.md |
| default_layout |
预设布局 |
post |
| auto_spacing |
在中文和英文之间加入空格 |
false |
| titlecase |
把标题转为 title case |
false |
| external_link |
在新标签中打开链接 |
true |
| filename_case |
把文件名称转换为小写(1)或者大写(2) |
0 |
| render_drafts |
显示草稿 |
false |
| post_asset_folder |
启动 Asset 文件夹 |
true |
| relative_link |
把链接改为与根目录的相对位址 |
false |
| future |
现实未来的文章 |
true |
| highlight |
代码块的设置 |
|
Category & Tag(分类&标签)
| 参数 |
描述 |
默认值 |
| default_category |
默认分类 |
uncategorized |
| category_map |
分类别名 |
|
| tag_map |
标签别名 |
|
Hexo 使用 Moment.js 来解析和显示时间。
| 参数 |
描述 |
默认值 |
| date_format |
日期格式 |
YYYY-MM-DD |
| time_format |
时间格式 |
HH:mm:ss |
| 参数 |
描述 |
默认值 |
| per_page |
每页显示的文章量 (0 = 关闭分页功能) |
10 |
| pagination_dir |
分页目录 |
page |
Extensions(扩展)
Plugins
Themes
| 参数 |
描述 |
默认值 |
| theme |
当前主题,值为 false 时禁用主题 |
landscape |
Deployment
Docs
├──deploy //配置
│ ├──type: git //类型
│ ├──repo: git@github.com:githubname/githubname.github.io.git //新建仓库地址,注意 githubname 是你的 github 名称
│ ├──branch: master //分支
常用命令
如果没有设置文件夹,hexo 默认在当前文件夹新建
1
| $ hexo new [layout] <title>
|
如果没有设置 layout 的话,默认使用 _config.yml 中的 default_layout 参数代替。默认是 post,如果标题包含空格的话,请使用引号括起来。
也可以简写为:
| 参数 |
描述 |
| -d,–deploy |
文件生成后立即部署网站 |
| -w,–watch |
监视文件变动 |
通过 publish 命令将草稿移动到 source/_posts 文件夹,该命令的使用方式与 new 十分类似,您也可在命令中指定 layout 来指定布局
1
| $ hexo publish [layout] <filename>
|
| 参数 |
描述 |
| -p,–port |
重设端口 |
| -s,–static |
只使用静态文件 |
| -l,–log |
启动日志记录,使用覆盖记录格式 |
也可以简写为:
| 参数 |
描述 |
| -g, –generate |
部署之前预先生成静态文件 |
注意两者区别:
1
2
| $ hexo g -d // 文件生成后立即部署网站(新生成的文件)
$ hexo d -g // 部署之前预先生成静态文件(之前已经生成的文件)
|
1
| $ hexo render <file1> [file2] ...
|
在安全模式下,不会载入插件和脚本。当您在安装新插件遭遇问题时,可以尝试以安全模式重新执行。
在终端中显示调试信息并记录到 debug.log。当您碰到问题时,可以尝试用调试模式重新执行一次,并 提交调试信息到 GitHub。
隐藏终端信息。
1
| $ hexo --config custom.yml
|
自定义配置文件的路径,执行后将不再使用 _config.yml。
显示 source/_drafts 文件夹中的草稿文章。
1
| $ hexo --cwd /path/to/cwd
|
自定义当前工作目录(Current working directory)的路径。
Scaffold(模板)
在新建文章时,Hexo 会根据 scaffolds 文件夹内相对应的文件来建立文件,
1
| $ hexo new photo "My Gallery"
|
在执行这行指令时,Hexo 会尝试在 scaffolds 文件夹中寻找 photo.md,并根据其内容建立文章,
新建文章模板
1
| $ hexo new post "My Gallery"
|
新建分页模板
1
| $ hexo new page "My Gallery"
|
新建草稿模板
1
| $ hexo new draft "My Gallery"
|
以下是你可以在模版中使用的变量:
| 变量 |
描述 |
| layout |
布局 |
| title |
标题 |
| date |
文件建立日期 |
Hexo文档
Hexo文档